Hello friends today we teach you that how to set custom page 404 not found on blogger 2017.when we change permlink of any posts or delete any article from our website then error 404 occurs.Because when we post any article then all google search engines will index these posts automatically but awhen we delete any of the article from these then we delete the article from our blog or website but the link which was indexed in google search engines and other search engines was not deleted.So when any user will come with any search engin on these links then they transfer the visitor on this link but when they come our website or blog from this link then the visitor will show an massage that 404 error page not found on blogger.
CODE 2:-
<h2>Sorry, this page could not be found</h2> <p>Try the search box below to find what you're looking for.</p> <form id="searchThis" action="/search" style="display: inline; margin: 20px auto;" method="get"><input onfocus="if(this.value==this.defaultValue)this.value='';" value="Search this blog" type="text" id="searchBox" onblur="if(this.value=='')this.value=this.defaultValue;" vinput="" name="q" /> <input id="searchButton" value="Go" type="submit" /></form>
This code provide the search box for error page
Tags:-custom page not found blogger,custom page not found for blogger,custom page not found in blogger
But blogger has an option to set a custom page not found massage or redirect.for this just follow given below steps

<style type="text/css"> #error-404 { border: 20px solid #1B1B1B; border-radius: 240px 240px 240px 240px; height: 240px; margin: 0 auto 40px; text-align: center; transition: all 0.8s ease 0s; width: 240px; } #error-404:hover { border-color: #333; } #error-404 span { color: #FA4C29; font-size: 100px; font-weight: bold; line-height: 240px; } .large-heading { font-size: 48px; line-height: 1.2em; } .light-heading { font-weight: 400; } .status-msg-bg { background-color: transparent; } .sidebar-wrapper, .page-header { display: none; } .main-wrapper { margin-right: 0; } .outer-wrapper { min-height: 0; } .status-msg-border { border: 0 none; } </style> <div id="error-404"> <span>404</span>
</div> <h2 class="large-heading" style="text-align: center;">Page not found.</h2>
<h3 class="light-heading" style="text-align: center;">Sorry, the page you were looking for on this blog does not exist.<br>You will be redirected shortly to the homepage.</h3>
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
The user will be presented with the above message and he will be automatically redirected to your homepage - after a 5 seconds delay time. Feel free to change the code as you wish.
How To Set A Custom Page Not Found On Blogger-2017:-
- First of all goto blogger and sign in to your account
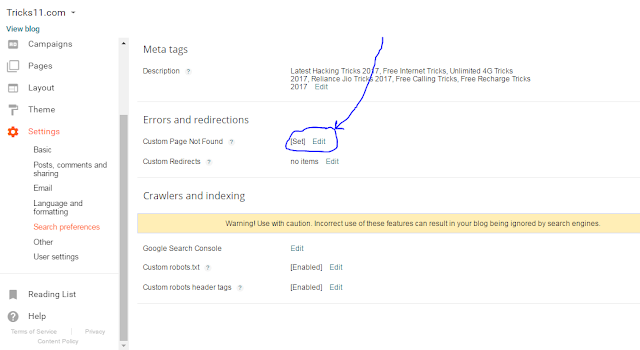
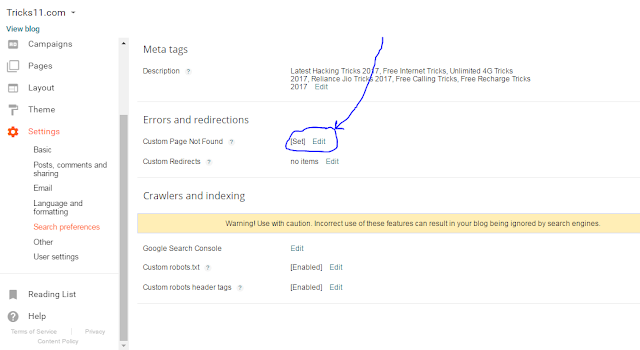
- Now goto setting and click on "Search preferences" then in "Error and redirections" click on edit as shown in below image

- Now Copy and paste any one code given below they are both different custom massage use any one of them
<style type="text/css"> #error-404 { border: 20px solid #1B1B1B; border-radius: 240px 240px 240px 240px; height: 240px; margin: 0 auto 40px; text-align: center; transition: all 0.8s ease 0s; width: 240px; } #error-404:hover { border-color: #333; } #error-404 span { color: #FA4C29; font-size: 100px; font-weight: bold; line-height: 240px; } .large-heading { font-size: 48px; line-height: 1.2em; } .light-heading { font-weight: 400; } .status-msg-bg { background-color: transparent; } .sidebar-wrapper, .page-header { display: none; } .main-wrapper { margin-right: 0; } .outer-wrapper { min-height: 0; } .status-msg-border { border: 0 none; } </style> <div id="error-404"> <span>404</span>
</div> <h2 class="large-heading" style="text-align: center;">Page not found.</h2>
<h3 class="light-heading" style="text-align: center;">Sorry, the page you were looking for on this blog does not exist.<br>You will be redirected shortly to the homepage.</h3>
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
The user will be presented with the above message and he will be automatically redirected to your homepage - after a 5 seconds delay time. Feel free to change the code as you wish.
CODE 2:-
<h2>Sorry, this page could not be found</h2> <p>Try the search box below to find what you're looking for.</p> <form id="searchThis" action="/search" style="display: inline; margin: 20px auto;" method="get"><input onfocus="if(this.value==this.defaultValue)this.value='';" value="Search this blog" type="text" id="searchBox" onblur="if(this.value=='')this.value=this.defaultValue;" vinput="" name="q" /> <input id="searchButton" value="Go" type="submit" /></form>
This code provide the search box for error page
Tags:-custom page not found blogger,custom page not found for blogger,custom page not found in blogger
